Vivemos a era da tecnologia e isso em nada combina com realização de tarefas e processos manualmente. Automatizar esses processos com integração de ferramentas por Webhook é uma ótima opção.
Nunca ouviu falar? Então chegou ao lugar certo!
Neste conteúdo você entenderá todas as questões que cercam a integração por webhook, como:
- O que é Webhook;
- Como funciona essa forma de integrar ferramentas;
- Diferenças entre API; e
- Exemplos de integrações.
Continue a leitura para não perder nada!
O que é Webhook?
Webhook é um recurso que possibilita a comunicação entre duas ferramentas, fornecendo dados em tempo real sempre que um evento acontecer. Desta forma os dois aplicativos realizam troca de informações instantaneamente sem que nenhuma ação externa precise ser realizada.
Ou seja, sem que você precise fazer tudo manualmente. 🤩
E isso é muito importante na hora de pensar em automatizações de processos para o seu negócio. Cada minuto em que você deixa de se ocupar executando tarefas “robóticas” e repetitivas é um minuto ganho para que tenha mais tempo para focar no que realmente importa.
Também pode te interessar:
Como funciona o Webhook?
Entendendo o que é um Webhook, como esse recurso funciona?
Basicamente, os Webhooks transitam dados entre duas ferramentas em tempo real, utilizando para isso uma URL de destino para a entrega destes dados. É dessa forma que você pode automatizar suas tarefas com muito mais agilidade.
Para que os dados se conectem com sucesso, podem ser usados dois formatos: o JSON ou o XML. Entenda as diferenças entre essas duas maneiras de enviar dados via Webhooks:
- O XML é uma sintaxe básica que pode ser usada para compartilhar informações entre aplicações, permitindo reutilizar o código com objetivos diferentes no outro sistema ou ferramenta;
- O JSON é um formato mais leve de troca de informações entre sistemas. Significa JavaScript Object Notation, mas não quer dizer que só pode ser usado com JavaScript.
Em geral, as ferramentas oferecem em sua documentação um exemplo pronto de JSON (ou XML). Existem plataformas, como a Pluga, que facilitam esse processo de integração por webhook.
Nela basta copiar este código do webhook para então colar dentro da plataforma. Ou seja, não é preciso saber programar.
Assim, você consegue fazer com facilidade, por exemplo, a integração de ferramentas de automação de WhatsApp com CRMs, planilhas, emissores de notas fiscais, entre outros softwares. Mas falaremos sobre a integração do webhooks da Pluga mais para frente, antes confere a seguir outras questões importantes nesse mundo de integração de ferramentas.
Entenda mais sobre o assunto no vídeo abaixo. É só apertar o play!
Webhook vs API: qual a diferença?
Realizar uma integração por meio de Webhook não é a única maneira de automatizar processos, é possível realizar também com APIs – Application Programming Interface. Mas, qual a diferença entre essas duas opções?
Ambas fazem ser possível realizar integrações entre ferramentas, mas uma pode ser mais personalizada do que outra. Calma que vamos explicar!
Webhooks são especialmente importantes para quem deseja ter mais liberdade para definir exatamente que tipo de integração deseja realizar entre dois sistemas. Ou seja, é desenvolvido para enviar informações definidas por você para a ferramenta ou sistema de chegada.
Assim, é possível definir qual ação “A” no sistema de sua preferência, vai gerar a ação “B” na ferramenta Y. Ou seja, é você quem escolhe qual será o “gatilho”.
Agora, caso opte por usar uma automatização via API previamente desenvolvida, por exemplo, ela trará embutida todos esses parâmetros prontinhos para você, o que pode facilitar muito sua vida.
Por outro lado, as ações já foram previamente especificadas nas duas pontas: a ação A na ferramenta “X” gera a ação B na ferramenta “Y”.
Quer entender maiores nuances sobre essas diferenças? Assista o vídeo abaixo para entender tudo!
Veja também:
Pluga Webhooks: integre as ferramentas que quiser, como quiser!
Na Pluga, os webhooks são utilizados como mais uma maneira de integrar ferramentas que ainda não estejam no catálogo da plataforma. O Pluga Webhooks funciona como a conexão entre a ferramenta que está na plataforma e a que não está.
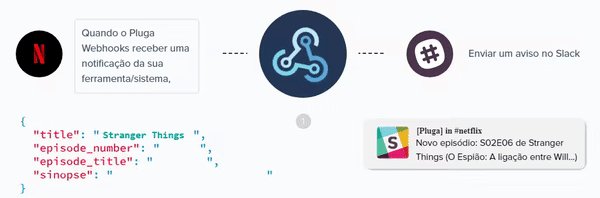
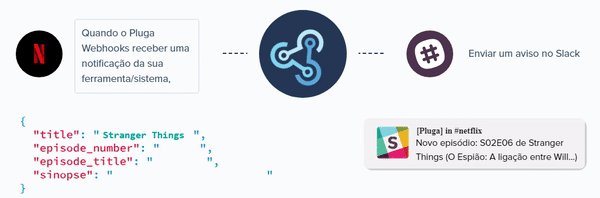
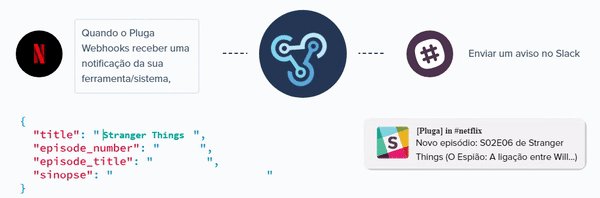
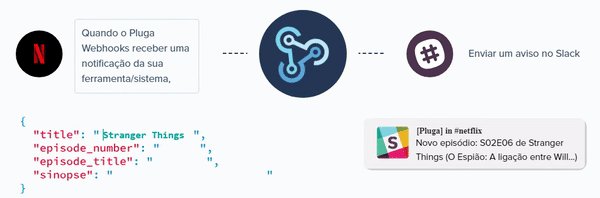
Quer um exemplo? Imagine que você deseja ter um aviso no Slack toda vez que sair um episódio da sua série favorita na Netflix.
Sendo a Netflix uma ferramenta que não está no hub da Pluga, é necessário utilizar o Pluga Webhooks para ter sucesso na integração. O resultado é visto na imagem abaixo:

Como funciona o Webhooks da Pluga? Passo a passo completo
Na Pluga você terá à disposição uma estrutura pronta para receber dados de webhooks e transportar estas informações para outra ferramenta. Para ver como isso funciona na prática preparamos um pequeno tutorial de integração.
Vale lembrar que para que tudo ocorra com sucesso é necessário fazer o cadastro (gratuito) ou login na Pluga.
Para esse passo a passo a ferramenta escolhida é o Slack. A partir disso escolhemos a automatização: Quando o Pluga Webhooks receber uma notificação da sua ferramenta ou sistema, é enviado um aviso no Slack.
Siga os passos abaixo para realizar essa automatização.
Integração Pluga Webhooks
- Clique em “Fazer essa automatização”
Assim, você poderá gerar um novo webhook da Pluga.
- Copie a URL e insira este link na outra ferramenta
Após ter gerado esse webhook, você terá acesso a um link exclusivo do seu Pluga Webhooks. Basta inserí-lo no local apropriado do painel de controle da ferramenta que você quer integrar.
- Configure o JSON
Você deverá copiar e colar o código que mapeia todos os dados que deseja notificar o Pluga Webhooks.
- Pronto! Integração feita
A partir daí a Pluga vai ficar de olho em todas as notificações enviadas pela ferramenta escolhida para a automatização com o Pluga Webhooks.
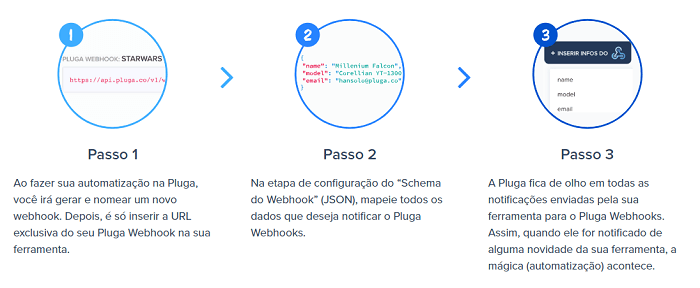
Veja abaixo como funciona o esquema de automatização com webhook dentro da Pluga:

No vídeo abaixo mostramos como isso funciona na prática. É só dar o play!
Integre ferramentas e alavanque seus resultados! 🚀
O Slack é apenas um dos exemplos de integração que podem ser realizadas com o Pluga Webhooks. São mais de 80 opções de ferramentas que podem otimizar cada vez mais os processos e alavancar os resultados da sua empresa.
Em poucos minutos você pode parar de se dedicar a tarefas chatas e repetitivas e ter mais tempo para fazer o que realmente interessa.
Veja alguns exemplos de automatização com o Pluga Webhooks e comece agora mesmo a evolução do seu negócio!
Para não esquecer!
Webhook é um recurso que possibilita a comunicação entre duas ferramentas, fornecendo dados em tempo real sempre que um evento acontecer.
Os Webhooks transitam dados entre duas ferramentas em tempo real, utilizando para isso uma URL de destino para a entrega destes dados. É dessa forma que você pode automatizar suas tarefas com muito mais agilidade.
Webhooks são especialmente importantes para quem deseja ter mais liberdade para definir exatamente que tipo de integração deseja realizar entre dois sistemas. Enquanto APIs já possuem todos os parâmetros prontos.